
About Lesson
Adjacent sibling Selector:-
जब किसी specific element के just बाद आने वाले दूसरे element मे style rule को apply करना हो तो Adjacent sibling Selector का इस्तेमाल होता है।
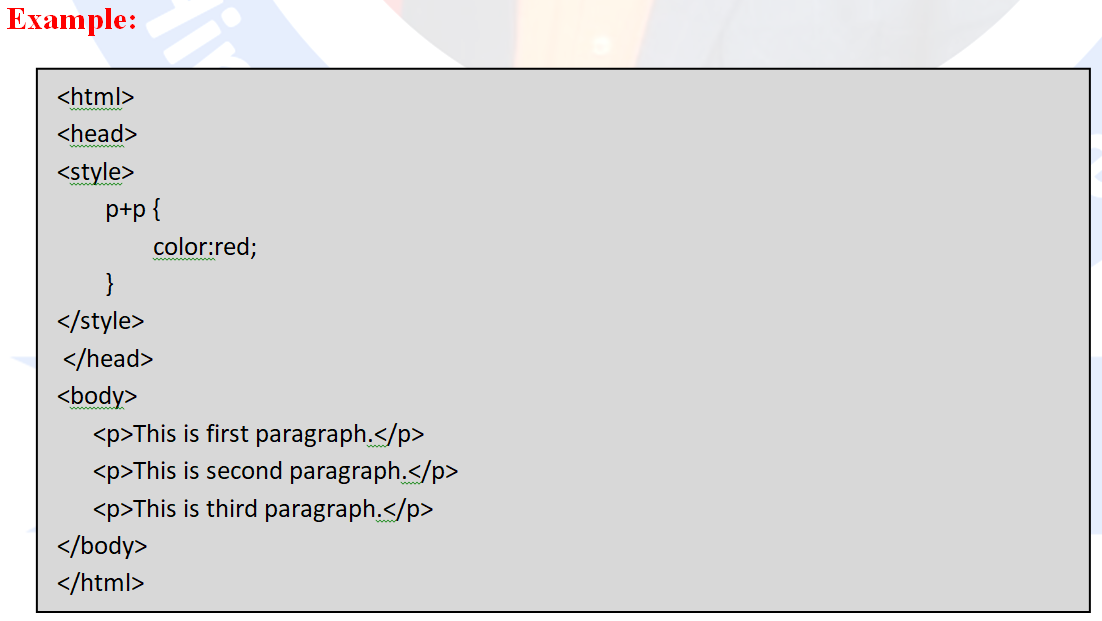
यहॉ example मे p+p लिखा है इसका मतलब है की पहले <p> element के just बाद आने वाला दूसरे और तीसरे <p> element पर style rule apply होगा।
Adjacent sibling Selector:-
Adjacent sibling selector is used when a style rule has to be applied to another element coming just after a specific element.
Here in the example p+p is written, it means that the style rule will be applied on the second and third <p> elements coming just after the first <p> element.
