
About Lesson
Font Size:-
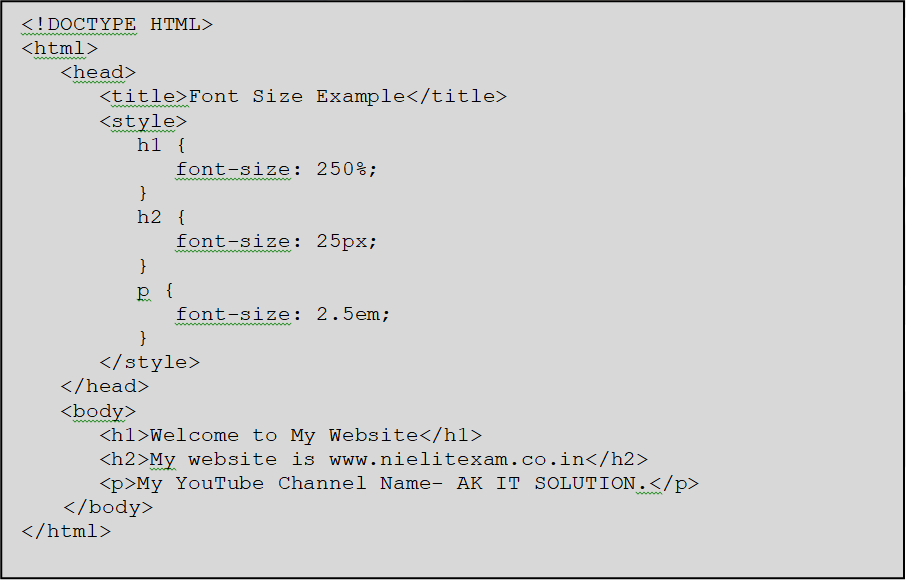
इस Property का इस्तेमाल Font Size को Control करने के लिए किया जाता हैं। font size को define करने के लिये आप pixel, %, Em, vw जैसे unit का इस्तेमाल कर सकते है। इसकी निम्नलिखित value होती है- xx-small, x-small, small, smaller, medium, large, larger, x-large, xx-large
Syntax:- font-size:medium|xx-small|x-small|small|large|x-large|xx-large|smaller|larger|length;
Font Size:-
This property is used to control the font size. To define font size, you can use units like pixel, %, Em, vw. It has the following value- xx-small, x-small, small, smaller, medium, large, larger, x-large, xx-large
Syntax:- font-size:medium|xx-small|x-small|small|large|x-large|xx-large|smaller|larger|length;
