
About Lesson
CSS Box Model/Box Properties :-
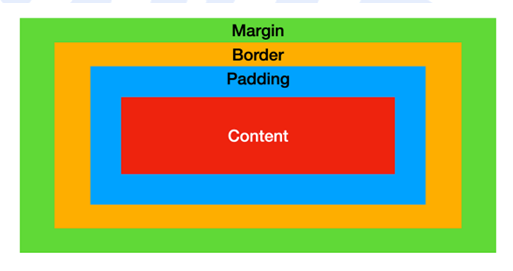
CSS बॉक्स मॉडल एक कंटेनर है जिसमें कई Properties होती हैं एक CSS box model content, padding, border और margin से मिलकर बना होता है। इसका उपयोग web pages के design और layout को बनाने के लिए किया जाता है HTML का प्रत्येक Element एक Box की तरह होता हैं। CSS Box Model के चार भाग होते हैं-
i. content
ii. padding
iii. margin
iv. border
Properties of CSS Box Model
बॉक्स मॉडल में 5 properties हैं
- Height
- Width
- Margin
- Padding
- Border
CSS Box Model/Box Properties :-
CSS box model is a container that contains many properties. A CSS box model is made up of content, padding, border and margin. It is used to create the design and layout of web pages. Each element of HTML is like a box. CSS Box Model has four parts-
i. content
ii. padding
iii. margin
iv. border
Properties of CSS Box Model
There are 5 properties in the box model
- Height
- Width
- Margin
- Padding
- Border
