
border-radius
इस property का use किसी element के border के corner को round करने के लिए किया जाता है इस property की value को pixels और % में दिया जाता है। इसमें 4 value दी जाती है-
First value: Top left corner
Second value: Top right corner
Third value: Bottom right corner
Fourth value: Bottom left corner
Syntax:- border-radius:value;
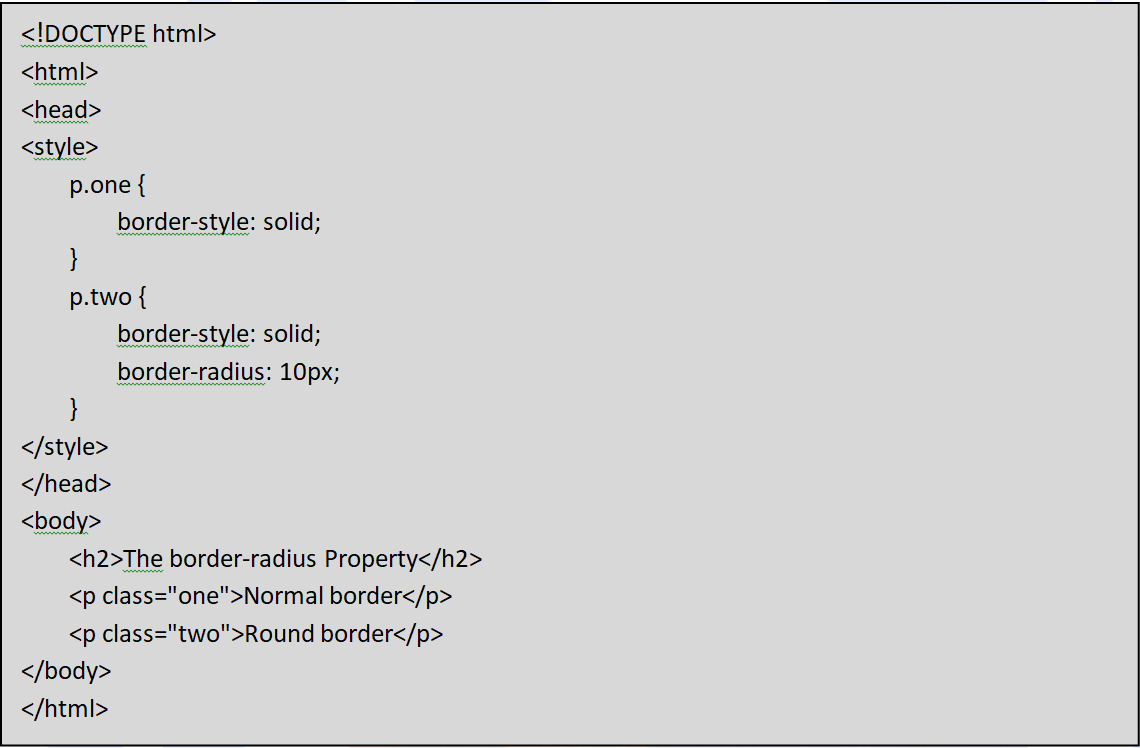
Example:- border-radius: 10px 20px 10px 20px;
Note: border-color, border-radius और border-width property तभी कम करेंगी जब आपने border-style property को पहले define किया होगा।
border-radius
This property is used to round the corner of the border of an element. The value of this property is given in pixels and %. 4 values are given in this-
First value: Top left corner
Second value: Top right corner
Third value: Bottom right corner
Fourth value: Bottom left corner
Syntax:- border-radius:value;
Note: The border-color, border-radius and border-width properties will reduce only if you have previously defined the border-style property.
Example:- border-radius: 10px 20px 10px 20px;
