Button Shapes
buttons में rounded borders जोड़ने के लिए w3-round-size classes का उपयोग किया जाता है:
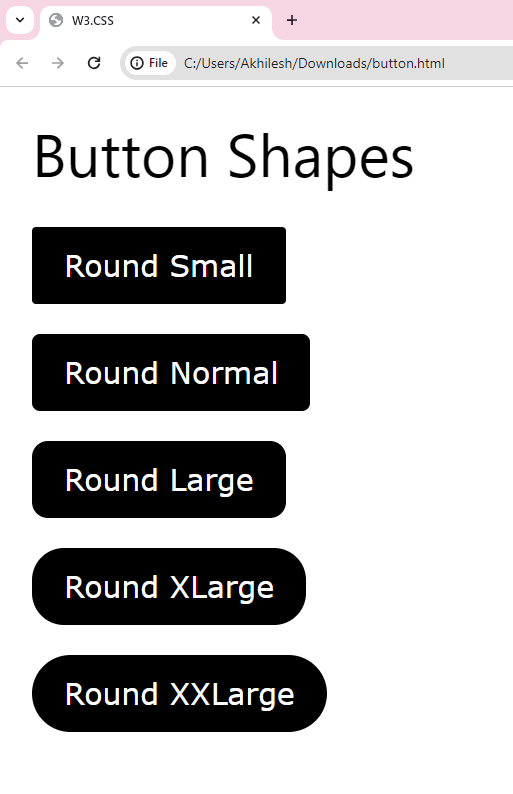
The w3-round-size classes are used to add rounded borders to buttons:
|
<!DOCTYPE html> <html> <title>W3.CSS</title> <meta name=”viewport” content=”width=device-width, initial-scale=1″> <link rel=”stylesheet” href=”https://www.w3schools.com/w3css/4/w3.css”> <style> .w3-btn {width:150px;} </style> <body> <div class=”w3-container”> <h2>Button Shapes</h2> <p><button class=”w3-button w3-black w3-round-small”>Round Small</button></p> <p><button class=”w3-button w3-black w3-round”>Round Normal</button></p> <p><button class=”w3-button w3-black w3-round-large”>Round Large</button></p> <p><button class=”w3-button w3-black w3-round-xlarge”>Round XLarge</button></p> <p><button class=”w3-button w3-black w3-round-xxlarge”>Round XXLarge</button></p> </div> </body> </html> |