Button Borders
buttons में बॉर्डर जोड़ने के लिए w3-border क्लास का उपयोग किया जा सकता है। बॉर्डर के color को define करने के लिए w3-border-color classes का उपयोग किया जाता है
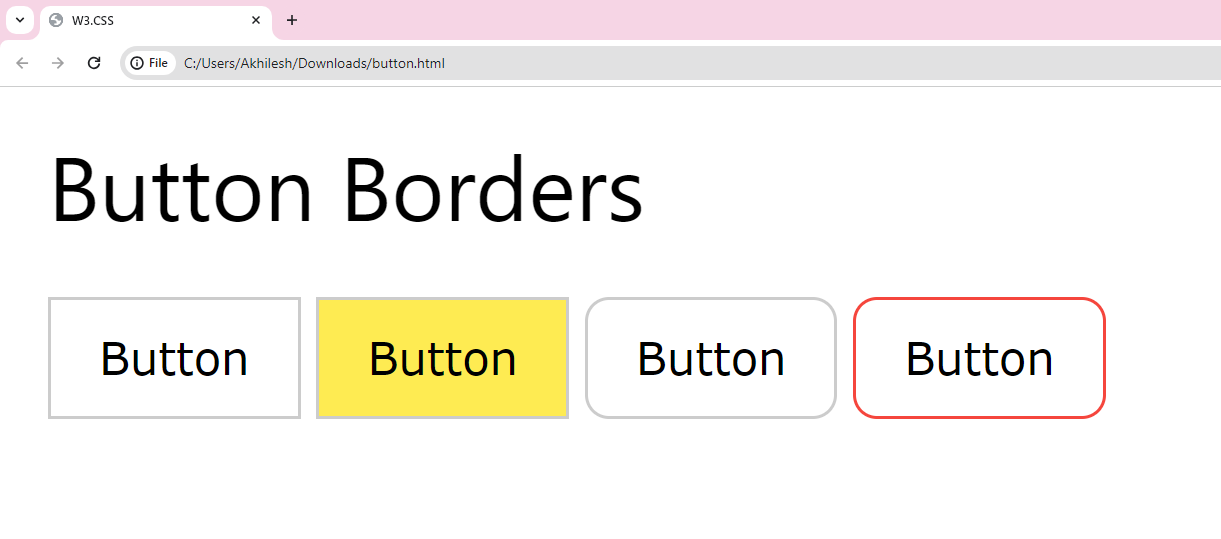
The w3-border class can be used to add borders to buttons.
The w3-border-color classes are used to define the color of the border:
|
<!DOCTYPE html> <html> <title>W3.CSS</title> <meta name=”viewport” content=”width=device-width, initial-scale=1″> <link rel=”stylesheet” href=”https://www.w3schools.com/w3css/4/w3.css”> <style> .w3-btn {margin-bottom:10px;} </style> <body> <div class=”w3-container”> <h2>Button Borders</h2> <p> <button class=”w3-button w3-white w3-border”>Button</button> <button class=”w3-button w3-yellow w3-border”>Button</button> <button class=”w3-button w3-white w3-border w3-round-large”>Button</button> <button class=”w3-button w3-white w3-border w3-border-red w3-round-large”>Button</button> </p> </div> </body> </html> |