Skip to content
About Lesson
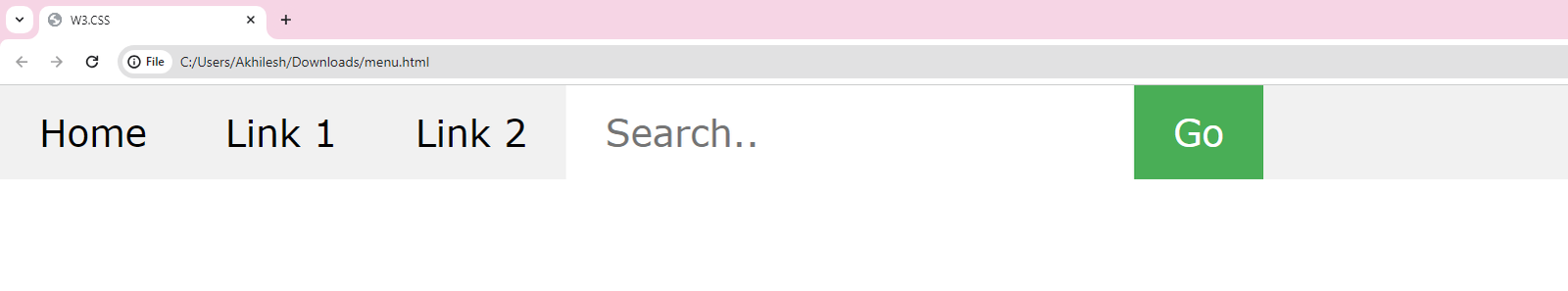
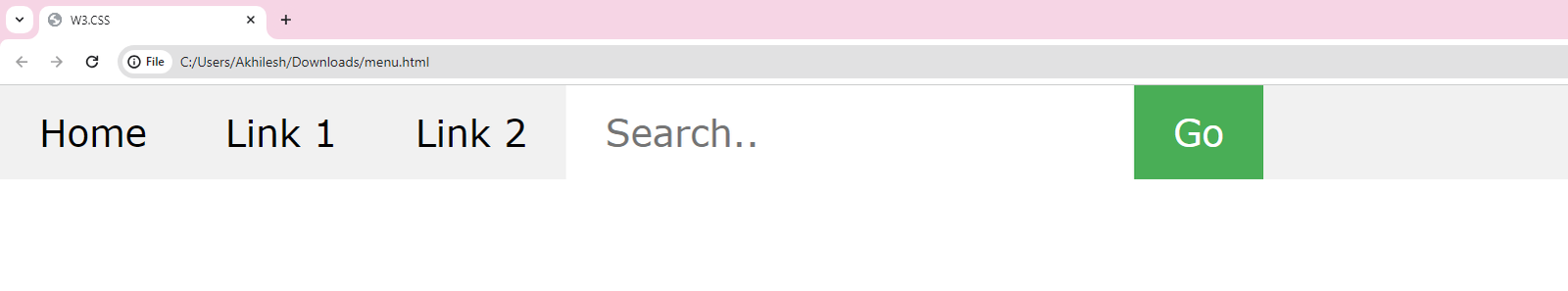
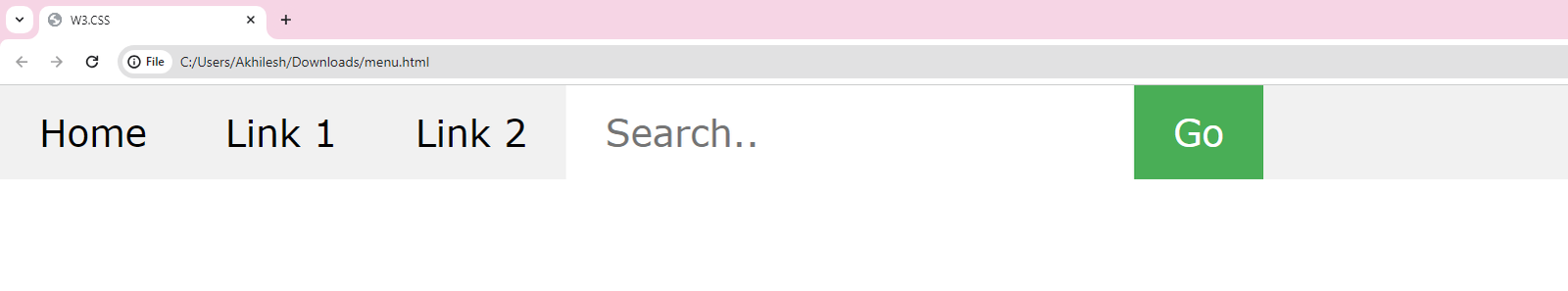
Navbar with Inputs and Buttons
|
<div class=”w3-bar w3-light-grey”>
<a href=”#” class=”w3-bar-item w3-button”>Home</a>
<a href=”#” class=”w3-bar-item w3-button”>Link 1</a>
<a href=”#” class=”w3-bar-item w3-button”>Link 2</a>
<input type=”text” class=”w3-bar-item w3-input” placeholder=”Search..”>
<a href=”#” class=”w3-bar-item w3-button w3-green”>Go</a>
</div>
|

error: Content is protected !!