Skip to content
About Lesson
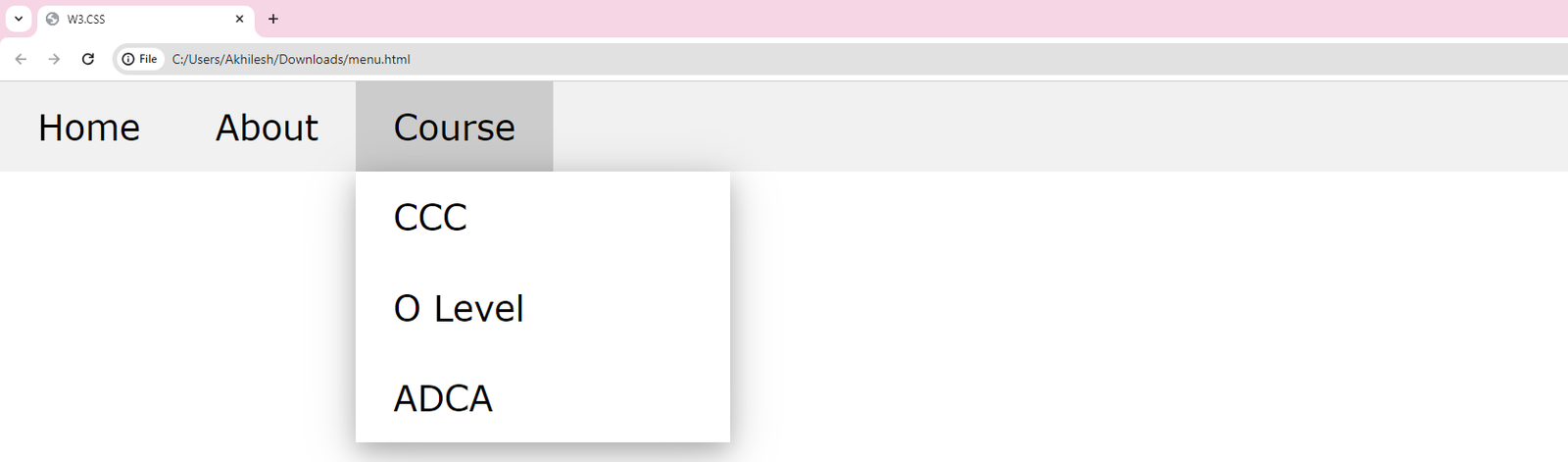
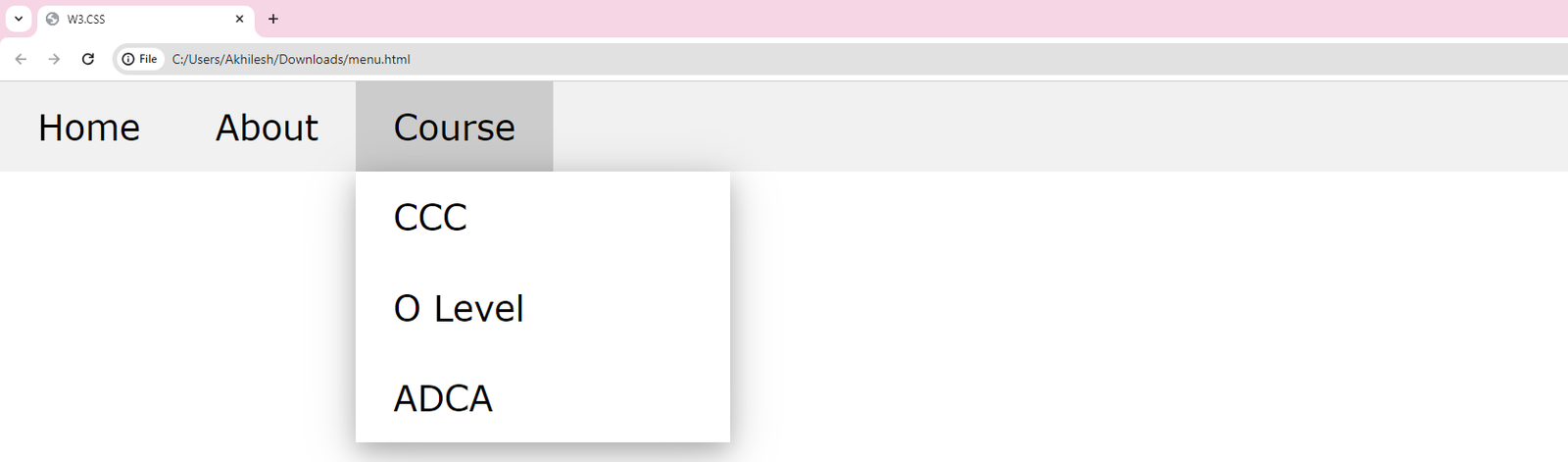
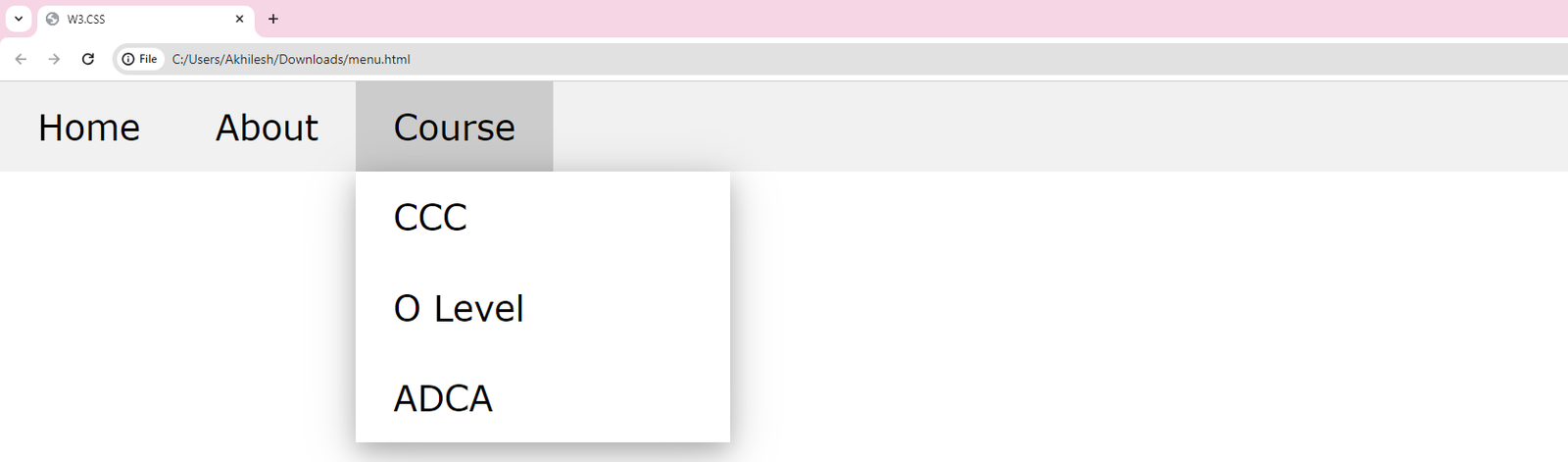
Navigation Bar with Dropdown
माउस को “ड्रॉपडाउन” लिंक पर ले जाएँ:
Move the mouse over the “Dropdown” link
|
<div class=”w3-bar w3-light-grey”>
<a href=”#” class=”w3-bar-item w3-button”>Home</a>
<a href=”#” class=”w3-bar-item w3-button”>About</a>
<div class=”w3-dropdown-hover”>
<button class=”w3-button”>Course</button>
<div class=”w3-dropdown-content w3-bar-block w3-card-4″>
<a href=”#” class=”w3-bar-item w3-button”>CCC</a>
<a href=”#” class=”w3-bar-item w3-button”>O Level</a>
<a href=”#” class=”w3-bar-item w3-button”>ADCA</a>
</div>
</div>
</div>
|

error: Content is protected !!