Skip to content
About Lesson
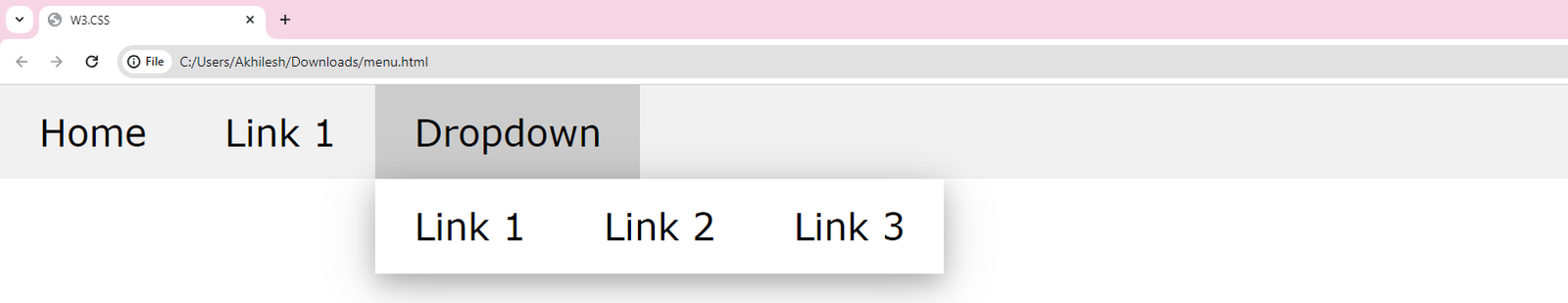
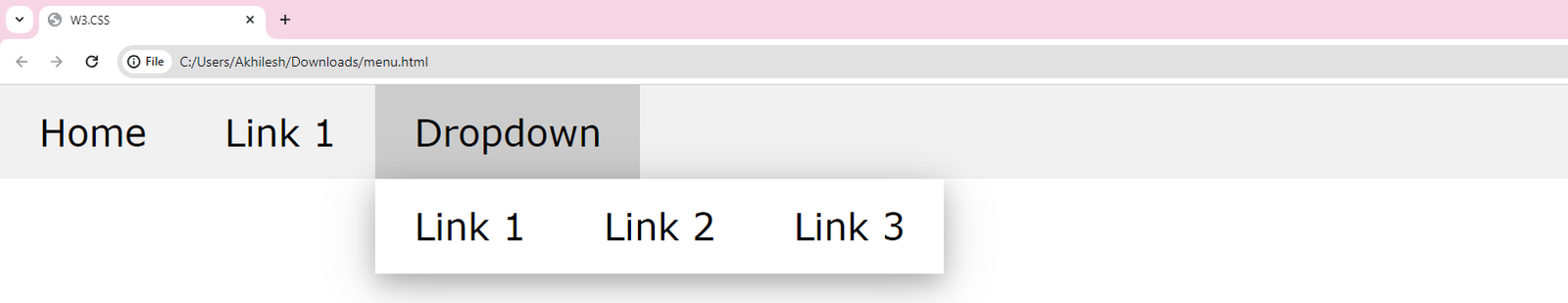
Horizontal Dropdown Menu
यदि आप चाहते हैं कि ड्रॉपडाउन लिंक vertically के बजाय horizontally रूप से प्रदर्शित हों, तो ड्रॉपडाउन कंटेनर से w3-bar-block क्लास को हटा दें:
Remove the w3-bar-block class from the dropdown container if you want the dropdown links to display horizontally instead of vertically:
|
<div class=”w3-bar w3-light-grey”>
<a href=”#” class=”w3-bar-item w3-button”>Home</a>
<a href=”#” class=”w3-bar-item w3-button”>Link 1</a>
<div class=”w3-dropdown-hover”>
<button class=”w3-button”>Dropdown</button>
<div class=”w3-dropdown-content w3-card-4″>
<a href=”#” class=”w3-bar-item w3-button”>Link 1</a>
<a href=”#” class=”w3-bar-item w3-button”>Link 2</a>
<a href=”#” class=”w3-bar-item w3-button”>Link 3</a>
</div>
</div>
</div>
|

error: Content is protected !!