
About Lesson
Background-repeat:-
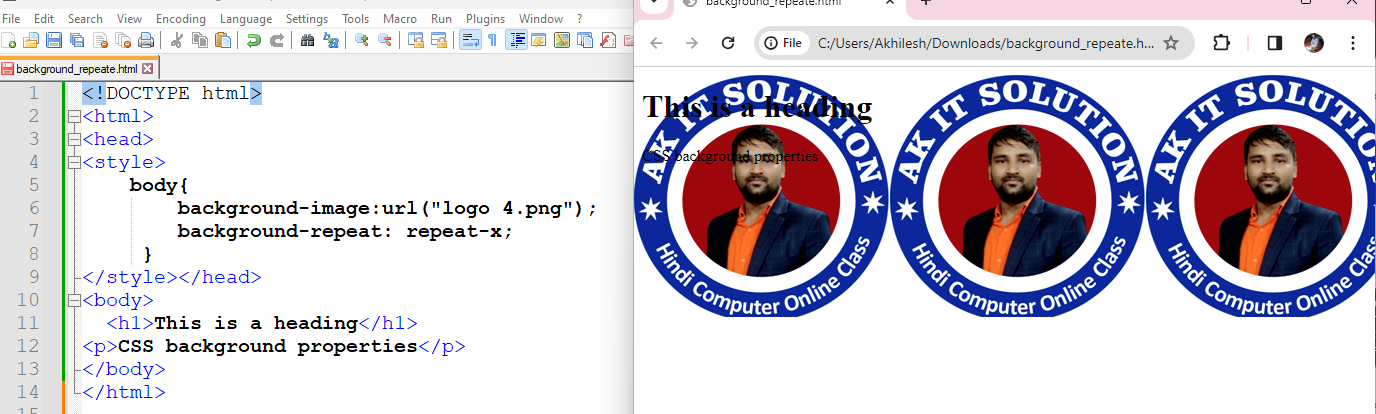
अगर आपकी background image की size छोटी है और आपको पूरा background cover करना है तो आप background-repeat property का इस्तेमाल कर सकते है। इस property से आप image को horizontally, vertically या दोनों side repeat कर सकते है। background-repeat property की चार value है जो इस प्रकार है।
- repeat – इससे आप image को horizontally और vertically दोनों side image को repeat कर सकते है।
- no-repeat – इससे आप image को repeat नहीं कर सकते है।
- repeat-x – इससे आप image को horizontally repeat कर सकते है।
- repeat-y – इससे आप image को vertically repeat कर सकते है।
- Space-
- Round-
Background-repeat:-
If the size of your background image is small and you want to cover the entire background, then you can use the background-repeat property. With this property you can repeat the image horizontally, vertically or on both sides. The background-repeat property has four values which are as follows.
- repeat – With this you can repeat the image on both sides horizontally and vertically.
- no-repeat – With this you cannot repeat the image.
- repeat-x – With this you can repeat the image horizontally.
- repeat-y – With this you can repeat the image vertically.
- Space- The background-image is repeated as much as possible without clipping. The first and last image is pinned to either side of the element, and whitespace is distributed evenly between the images
- Round- The background-image is repeated and squished or stretched to fill the space (no gaps)
