
About Lesson
border-color
इस Property का use Border के Color को define करने के लिए किया जाता है CSS border colors को आप color name, Hex code या RGB value से declare कर सकते है।
किसी भी Element का Border Color चारों तरफ से अलग-अलग Set कर सकते हैं। इसके लिए निम्न Values का use किया जाता हैं।
Syntax:- border-color:value;
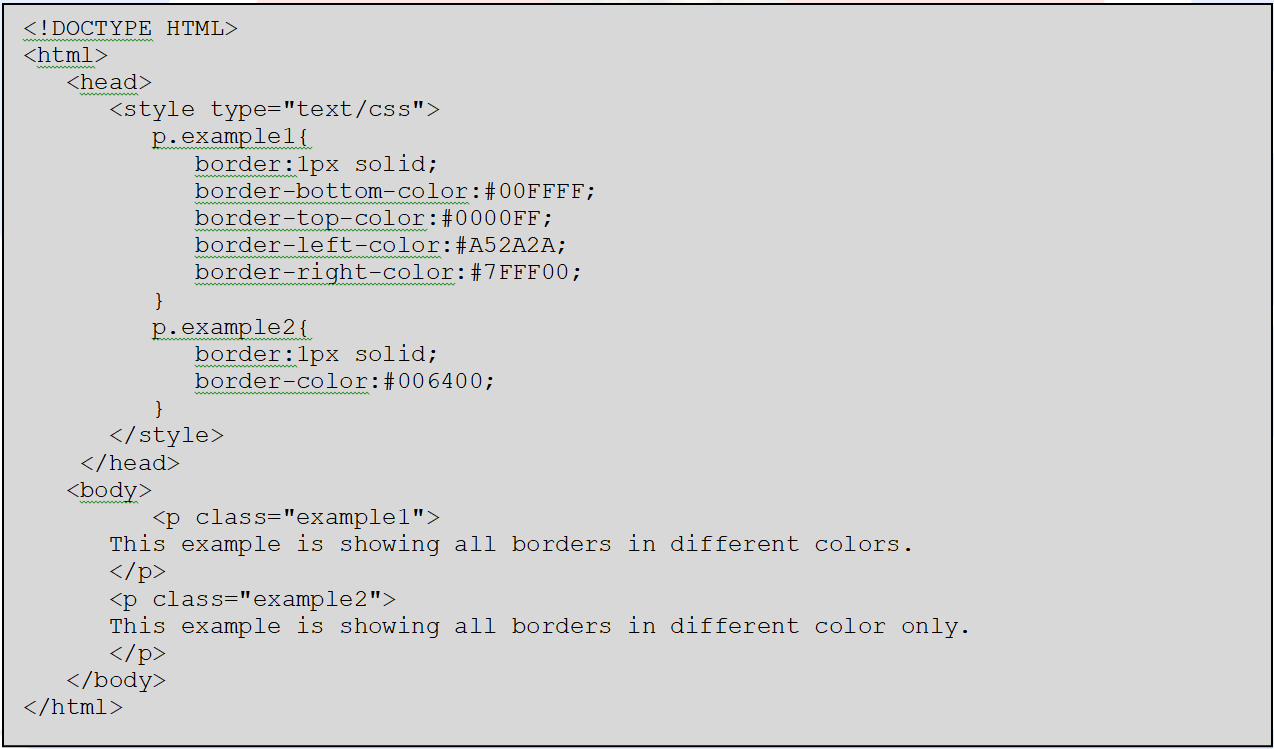
- border-top-color – Top Border का Color Set किया जाता हैं।
- border-right-color – Right Border का Color Set किया जाता हैं।
- border-bottom-color – Bottom Border का Color Set किया जाता हैं।
- border-left-color – Left Border का Color Set किया जाता हैं।
border-color
This property is used to define the color of the border. You can declare CSS border colors with color name, Hex code or RGB value. The border color of any element can be set separately on all sides. For this the following values are used.
Syntax:- border-color:value;
- border-top-color – The color of the top border is set.
- border-right-color – The color of the right border is set.
- border-bottom-color – The color of the bottom border is set.
- border-left-color – The color of the left border is set.
