
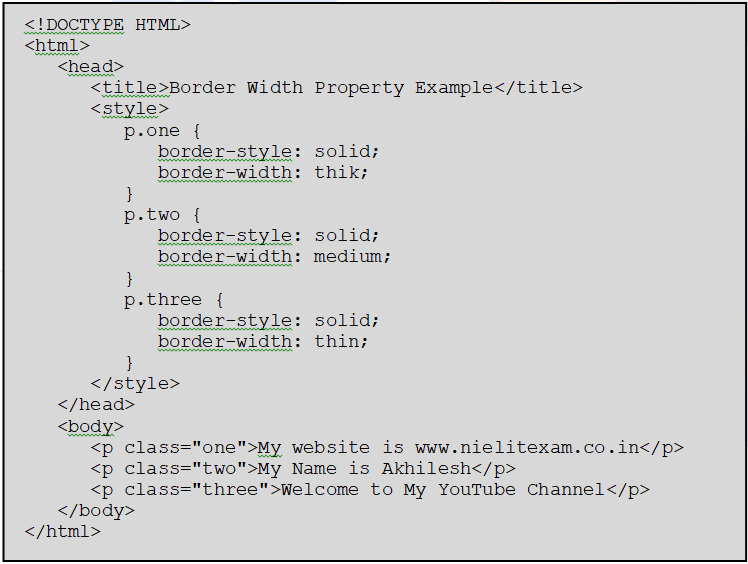
border-width
इस Border Property द्वारा आप Border की मोटाई Set कर सकते हैं Border को आप thin, medium एवं thick Set कर सकते हैं। इसके अलावा Border Width को px, cm, pt आदि में भी Set कर सकते हैं।
Syntax:- border-width:medium|thin|thick|length
Note:- किसी Element Border के चारो तरफ से मोटाई भी Set कर सकते हैं। जिसकी Values निम्न होती हैं।
Border-top-width:value;
Border-bottom-width:value;
Border-left-width:value;
Border-right-width:value;
border-width
Through this Border Property you can set the thickness of the border. You can set the border as thin, medium and thick. Apart from this, Border Width can also be set in px, cm, pt etc.
Syntax:- border-width:medium|thin|thick|length
Note:- You can also set the thickness around an element border. Whose values are below.
Border-top-width:value;
Border-bottom-width:value;
Border-left-width:value;
Border-right-width:value;
