CSS Syntax:-
HTML तथा अन्य कम्प्युटर भाषाओं की तरह ही CSS Rule को भी लिखने का Syntax है। जिसके माध्यम से HTML Document के लिए CSS Declarations लिखी जाती हैं।

CSS Syntax को Style Rule भी कहते है। Style Rule के मुख्य रूप से दो part होते है।
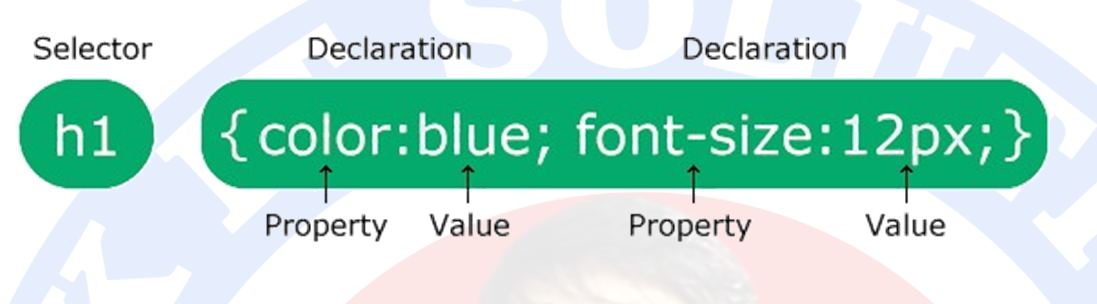
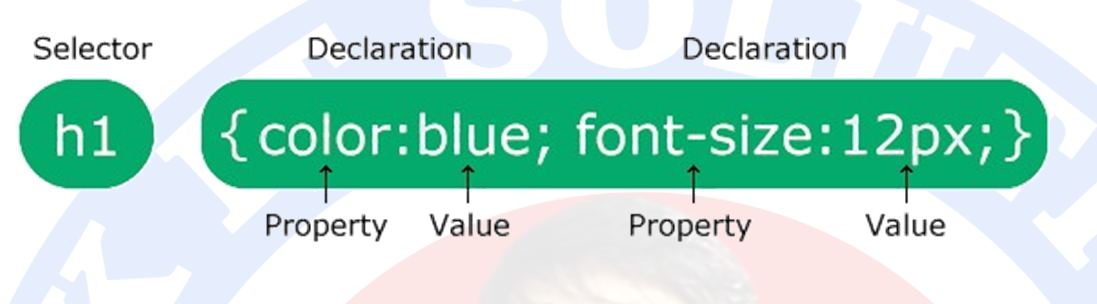
1. Selector – Selector HTML Element होता है जिसके लिए ‘Style Rule’ को लिखा जाता है। इसे ‘Curly Bracket’ के बाहर लिखा जाता है। यह आमतौर पर ‘HTML Tag’ ही होता है। लेकिन, इसे कोई भी नाम देकर लिखा जा सकता है।
2. Declaration – Declaration Style Rule का वह भाग होता हैं जिसमे किसी Selector के लिए Style को declare किया जाता हैं। इसके भी दो part होते हैं।
a. Property – Property Style Rule का वह part है जो Style हम किसी ‘Selector’ पर लागू करना चाहते है। इसे Curly Bracket के अन्दर लिखा जाता है। इसे HTML Tag का Attribute भी मान सकते है।
b. Value –इसे भी Curly Bracket के भीतर लिखा जाता है। इसमे Property के लिए Value set की जाती है।
Note:-
1. Property और value curly bracket के अन्दर लिखे जाते हैं।
2. Property और value को colon (:) symbol के द्वारा separate किया जाता है।
3. प्रत्येक declaration के complete होने के बाद semicolon (;)symbol के द्वारा separate किया जाता है।
4. यदि किसी property में एक से अधिक word हैं तो दूसरा word hyphen (-) symbol से start होगा।
5. Property और value एक keyword होते हैं।
CSS Syntax:-
A CSS comprises of style rules that are interpreted by the browser and then applied to the corresponding elements in our document. A style rule set consists of a ‘selector’ and declaration block.

CSS Syntax is also called Style Rule. Style Rule mainly has two parts.
1. Selector – Selector is an HTML element for which the ‘Style Rule’ is written. It is written outside the ‘Curly Bracket’. This is usually ‘HTML Tag’. But, it can be written by giving any name.
2. Declaration – Declaration is that part of the Style Rule in which the style for a selector is declared. This also has two parts.
a. Property – Property is that part of Style Rule which style we want to apply on any ‘Selector’. It is written inside curly brackets. It can also be considered an attribute of HTML tag.
b. Value – This is also written inside curly brackets. In this, value is set for the property.
Note:-
1. Property and value are written inside curly brackets.
2. Property and value are separated by colon (:) symbol.
3. After completion of each declaration, it is separated by semicolon (;) symbol.
4. If a property has more than one word then the second word will start with hyphen (-) symbol.
5. Property and value are keywords.