Fixed Positioning
जब किसी element की position को fixed define किया जाता है तो वह element उसी position पर fix हो जाता है और scroll करने पर भी disappear नहीं होता है। आपने कई website पर देखा होगा की side में social media button scroll करने पर भी disappear नहीं होते है।
fixed Position को Viewport अर्थात Browser Window के अनुसार top, bottom, right, left Value देकर Define किया जा सकता हैं। इन properties की value आप positive भी दे सकते है और negative भी दे सकते है।
Fixed Positioning
When the position of an element is defined as fixed, then that element gets fixed at the same position and does not disappear even when scrolled. You must have seen on many websites that social media buttons on the side do not disappear even when scrolled.
Fixed Position can be defined by giving top, bottom, right, left values according to the Viewport i.e. Browser Window. You can give positive or negative value of these properties.
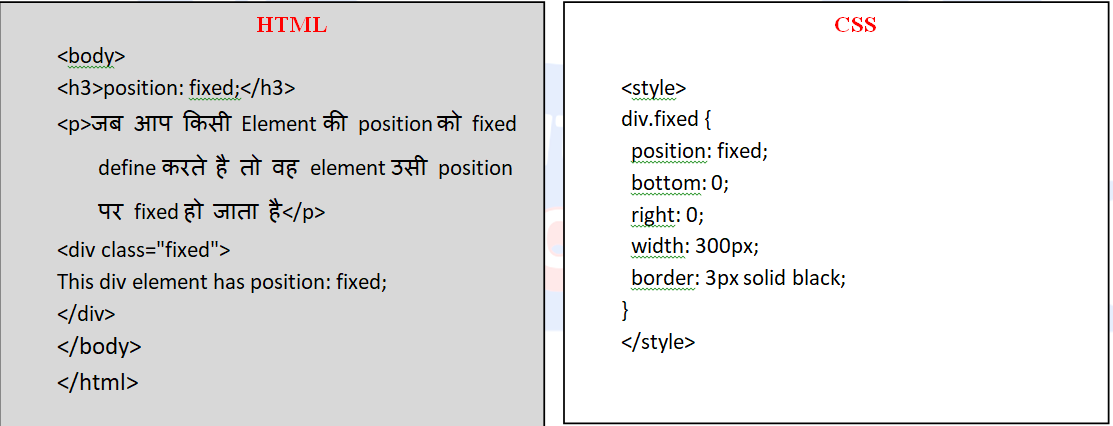
Example: