
About Lesson
hsl values:-
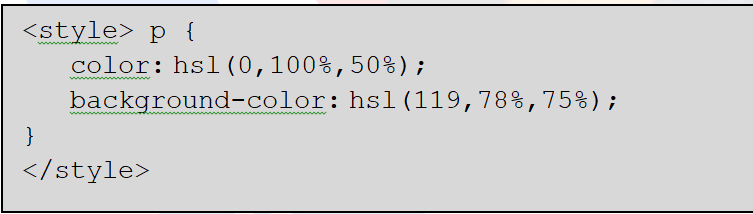
hsl का मतलब hue, saturation, and lightness होता है इसमें 3 वैल्यू दी जाती है- color, saturation, lightness. Hue की रेंज 0 से 360 के बीच दी जाती है, saturation और lightness की रेंज 0% से 100% दी जाती है।
hsl values:-
HSL means hue, saturation, and lightness. 3 values are given in it – color, saturation, lightness. Hue range is given between 0 to 360, saturation and lightness range is given from 0% to 100%.
