
About Lesson
Universal selector:-
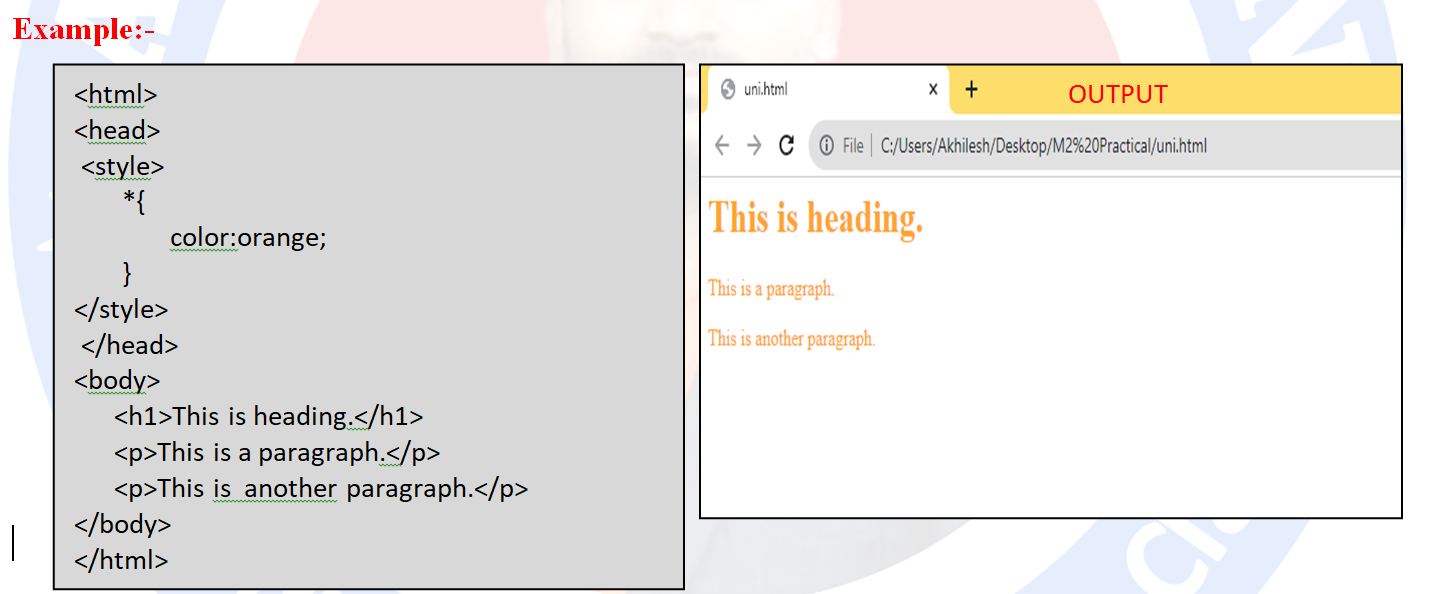
जब किसी HTML Document में उपलब्ध सभी Elements पर एक ही Style Rule Apply करना चाहते हैं, तब Universal Selectors का इस्तेमाल किया जाता हैं। Universal Selector को * (Asterisk) से Represent किया जाता हैं।
Note:- यदि आपने किसी Element के लिए अलग से CSS Rule Declare किया हुआ हैं तो Universal Selector का उस Particular Element पर कोई प्रभाव नही पड़ेगा।
Universal selector:-
Universal selectors are used when you want to apply the same style rule to all the elements available in an HTML document. Universal Selector is represented by * (Asterisk).
Note:- If you have declared a separate CSS rule for an element, then the Universal Selector will not have any effect on that particular element.
