Buttons
w3-button class और w3-btn class दोनों किसी भी HTML elements में button-behavior जोड़ते हैं।
Both the w3-button class and the w3-btn class add button-behavior to any HTML elements.
The most common elements to use are <input type=”button”>, <button>, and <a>:
|
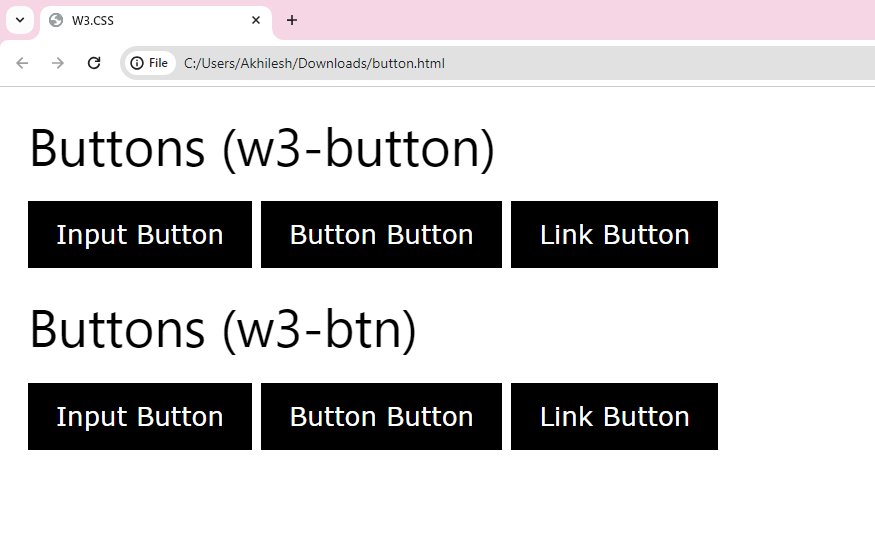
<!DOCTYPE html> <html> <title>W3.CSS</title> <meta name=”viewport” content=”width=device-width, initial-scale=1″> <link rel=”stylesheet” href=”https://www.w3schools.com/w3css/4/w3.css”> <body> <div class=”w3-container”> <h2>Buttons (w3-button)</h2> <input type=”button” class=”w3-button w3-black” value=”Input Button”> <button class=”w3-button w3-black”>Button Button</button> <a href=”#” class=”w3-button w3-black”>Link Button</a> </div> <div class=”w3-container”> <h2>Buttons (w3-btn)</h2> <input type=”button” class=”w3-btn w3-black” value=”Input Button”> <button class=”w3-btn w3-black”>Button Button</button> <a href=”#” class=”w3-btn w3-black”>Link Button</a> </div> </body> </html> |