About Lesson
Full-width Buttons
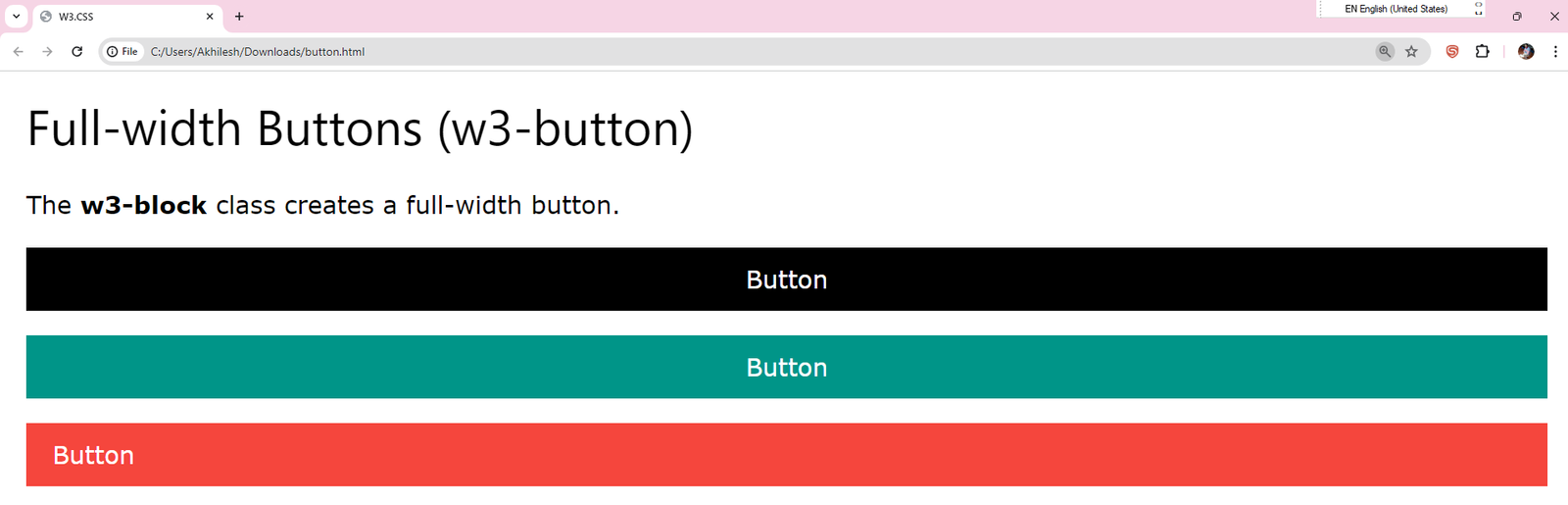
पूर्ण-चौड़ाई वाला बटन बनाने के लिए, बटन में w3-block class जोड़ा जाता है। पूर्ण-चौड़ाई वाले बटनों की चौड़ाई 100% है, और मूल element की पूरी चौड़ाई तक फैली हुई होता है।
To create a full-width button, add the w3-block class to the button. Full-width buttons have a width of 100%, and spans the entire width of the parent element:
|
<h2>Full-width Buttons (w3-button)</h2> <p>The <strong>w3-block</strong> class creates a full-width button.</p> <p><button class=”w3-button w3-block w3-black”>Button</button></p> <p><button class=”w3-button w3-block w3-teal”>Button</button></p> <p><button class=”w3-button w3-block w3-red w3-left-align”>Button</button></p> |