
W3.CSS Colors Basics:-
Color किसी वेबसाइट के visual attractive का महत्वपूर्ण पहलू है। सही color combination चुनने से साइट visitor के लिए अधिक आकर्षक बन सकती है। w3.css फ्रेमवर्क विभिन्न प्रकार के colors के साथ आता है जिनका उपयोग विभिन्न कार्यों को करने के लिए किया जा सकता है इसे 4 अलग-अलग तरह से प्रयोग किया जाता है
-
इसका उपयोग किसी भी html एलिमेंट का बैकग्राउंड कलर सेट करने के लिए किया जाता है।
-
इसका उपयोग किसी element के टेक्स्ट का color सेट करने के लिए किया जाता है।
-
जब माउस को किसी element पर घुमाया जाता है तो इसका उपयोग background color सेट करने के लिए किया जाता है।
-
इसका उपयोग टेक्स्ट पर माउस घुमाने पर उसका color बदलने के लिए किया जाता है।
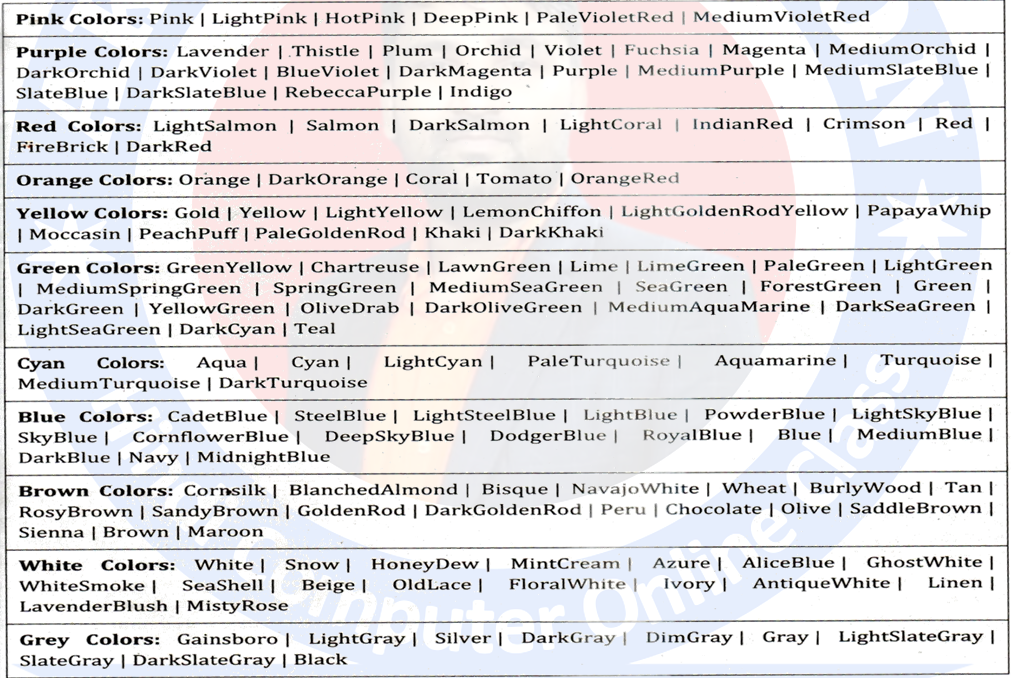
Note:- All modern browsers support the following 140 color names
i. w3-color:- w3-color classes किसी भी HTML element के लिए background color निर्धारित करती हैं।
Example:- w3-container w3-red | w3-blue | w3-yellow
ii. w3-text-color:- किसी element का टेक्स्ट color सेट करने के लिए w3-text-color क्लास का उपयोग किया जाता है।
Example:- w3-container w3-text-red | w3-text-purple
iii. w3-hover color:- जब माउस उस पर घूमता है तो यह किसी element का background color सेट करता है।
Example:- w3-container w3-red w3-hover-blue
iv. w3-hover-text-color:- जब इस पर माउस घुमाया जाता है तो यह टेक्स्ट का color बदल देता है. यदि आप माउस होवर पर टेक्स्ट का color बदलना चाहते हैं, तो आप w3-hover-text-color क्लास का उपयोग कर सकते हैं।
Example:- w3-container w3-hover-text-orange
W3.CSS Colors Basics:-
Color is important aspect of visual attractive of a website. Pick the right color combination can make a site more appealing for the visitor. w3.css framework comes with a variety of colors that can be used to perform different tasks. There are four different classes perform these tasks. These are:
-
It is used to sets background color of any html element.
-
It is used to sets the color of the text of an element.
-
It is used to sets the background color when mouse is hovered over an element.
-
It is used to changes the color of the text when mouse is hovered over it.
Note:- All modern browsers support the following 140 color names
- w3-color:- The w3-color classes set the background color for any HTML element.
Example:- w3-container w3-red | w3-blue | w3-yellow
- w3-text-color:-The w3-text-color class is used to set the text color of an element.
Example:- w3-container w3-text-red | w3-text-purple
- w3-hover color:- This class sets the background color of an element when mouse hovers over it.
Example:- w3-container w3-red w3-hover-blue
- w3-hover-text-color:- it changes the color of the text when mouse is hovered over it. If you want to change the color of text upon mouse hover, you can use w3-hover-text-color class.
Example:- w3-container w3-hover-text-orange
Color Name:
|
Red |
Pink |
|
Purple |
Deep Purple |
|
Indigo |
Blue |
|
Light Blue |
Cyan |
|
Aqua |
Teal |
|
Green |
Light Green |
|
Lime |
Sand |
|
Khaki |
Yellow |
|
Amber |
Orange |
|
Deep Orange |
Blue Gray |
|
Brown |
Light Gray |
|
Gray |
Dark Gray |
|
Pale Red |
Pale Yellow |
|
Pale Green |
Pale-Blue |